How to Create Form With File Upload
Practise you need to accept your website visitors upload files on your contact form?
Maybe you lot're hiring employees and want to collect resumes, or perhaps y'all're running another application form or photography contest where you need the applicant to adhere files.
In this tutorial, we'll show yous how to create a file upload form in WordPress (step past step).

Why Create a File Upload Form in WordPress?
If you want to collect whatsoever kind of file from your users, then a file upload form is a great thought. You could let users upload images, PDF files, Word documents, or other types of files.
Using a file upload form makes life easy for y'all, and your users.
Instead of the email back-and-forth, yous can create a form that include all the fields you need, and so yous can collect all information at once.
Also, your form should automatically salve the form data in your WordPress database. That fashion, you can easily discover the submissions, even if you lot miss or delete an electronic mail.
Video Tutorial
If you'd adopt written instructions, just proceed reading.
How to Create a File Upload Form in WordPress
For this tutorial, we'll exist using WPForms, which is the best contact class plugin for WordPress.
If y'all're on a tight budget, y'all tin can become the file upload feature on WPForms' Basic plan. Even so, the fully-featured Pro plan gives you lot access to bonus grade templates, survey reports, and tons of other powerful features.
First, yous'll need to install and activate the WPForms plugin. If you're not certain how, simply check out our pace by step guide on how to install a WordPress plugin.
Once you've activated the plugin, you'll see a new WPForms tab in your dashboard.
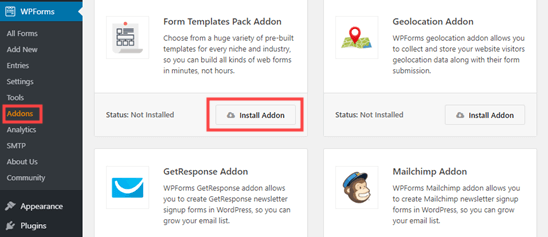
Go to the WPForms » Addons page and scroll down to the Form Templates Pack Addon. Click on the 'Install Addon' button to install and actuate it.

You are now fix to create your first file upload form.
Caput over to the WPForms » Add together New page.

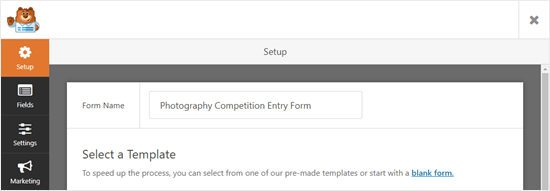
You'll be taken straight to the WPForms builder. You lot tin requite your grade a name at the tiptop of the screen:

You'll likewise need to choose a template. Nosotros recommend using the File Upload Template, which you can find in the Boosted Templates section. Click on the template to use it.
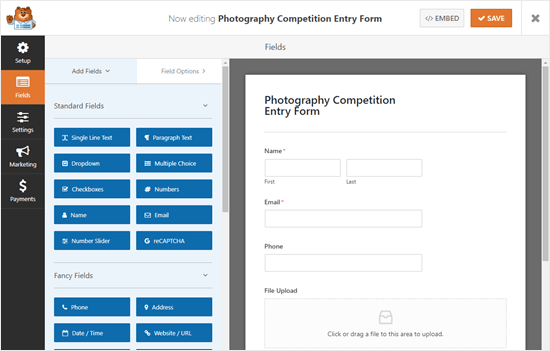
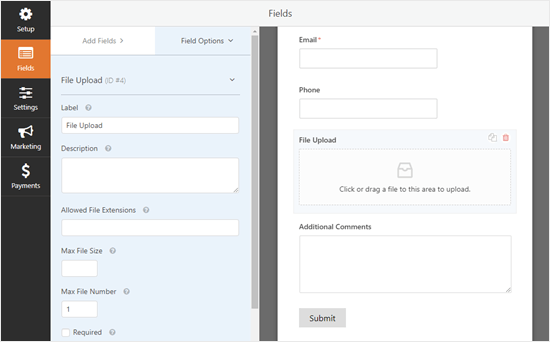
The File Upload Form will automatically be created for you.

You can use the file upload form without making any changes at all, if you want.
By default, it'll allow users to upload the following file types:
- Images files: .png, .gif, .jpg
- Documents: .md, .xls, .ppt, .pdf
- Audio: .wav, .mp3, .mp4
- Video: .mpg, .mov, .wmv
If you'd like to restrict the file types further, click on the File Upload field to edit it. You'll see the Field Options on the left hand side of your screen:

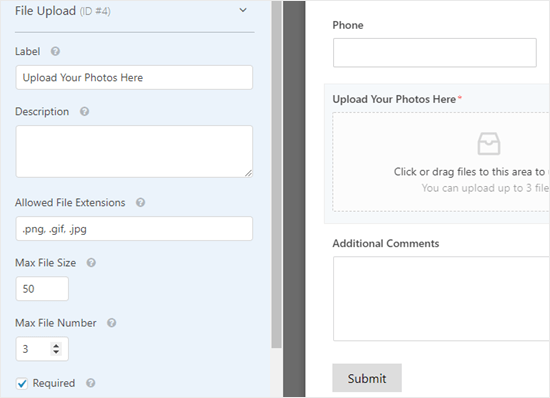
In the Allowed File Extensions box, you can type in whatever file formats y'all want to accept. We're going to let the image formats .png, .gif, and .jpg. Make certain yous separate them with a comma.

Notation: WordPress limits the types of files that can be uploaded to the site for WordPress security reasons. You can add together additional file types to WordPress if you want to allow users to upload file types that aren't normally immune.
You can also ready a maximum file size and a maximum number of files. For our contest, nosotros're going to allow people to submit up to 3 photos of upwards to 50MB each.
If you want to prevent people from submitting the course without attaching their file(s), you can cheque the Required box. This means the form can't exist submitted unless at to the lowest degree one file has been uploaded.

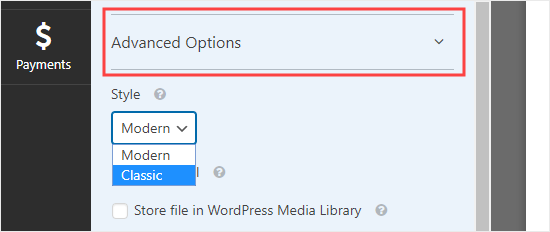
By default, the File Upload Field uses a mod format that lets users drag and drib their files. Even so, if you take express space for your class, or you prefer a archetype upload field, you tin modify this.
Only click on 'Advanced Options' to open up more options for the field. You lot can then switch the manner from Mod to Classic using the dropdown.

Tip: The archetype upload field only allows one file to be uploaded. If yous want users to be able to submit more than than 1 file, you lot'll need to add together more than than one File Upload Field to your class.
You lot can also choose to shop the submitted files in the WordPress Media Library, if you want. This makes it piece of cake for you to add them to a post or folio. For example, with our photography competition, we might include the best photos when we denote the winner.
Annotation: The uploaded files are yet saved in your WordPress database, even if you don't check this box. They're simply stored in a split folder in your WordPress hosting account.
If you want to edit whatever of the other fields on your form, you lot can click to edit them on the left hand side in the same fashion.
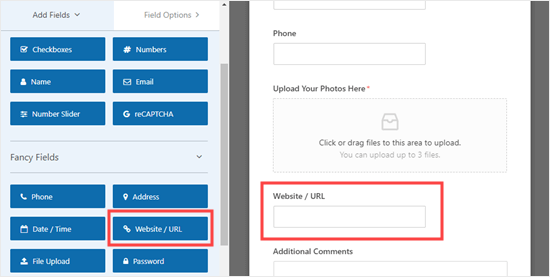
You lot tin can also add new fields using the Add together Fields tab. Simply elevate and drop any field that you desire to add to your form.
Here, nosotros've added a Website/URL field to the form, so that photographers tin give the states the link to their website.

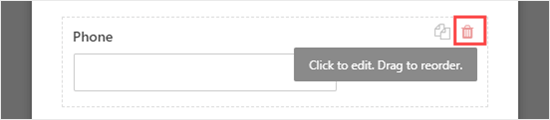
If you desire to remove a field, hover your mouse cursor over information technology and click the ruby-red trash can icon. We're going to remove the Telephone field as nosotros don't need the photographers' phone numbers.

Once you're happy with your form, click the Save button at the top of the screen.
![]()
Setting Upwards Your File Upload Grade's Notifications
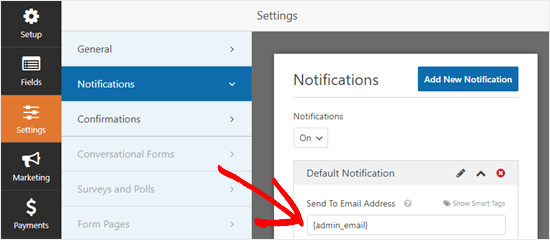
Under the Settings tab, you can click Notifications to fix your form'due south email notifications. Y'all may want to change the default settings.
By default, the form sends an email notification to {admin_email}.
If you lot created your WordPress site by yourself, then this will exist your e-mail address. If not, then y'all can delete {admin_email} and type your ain email accost here instead.

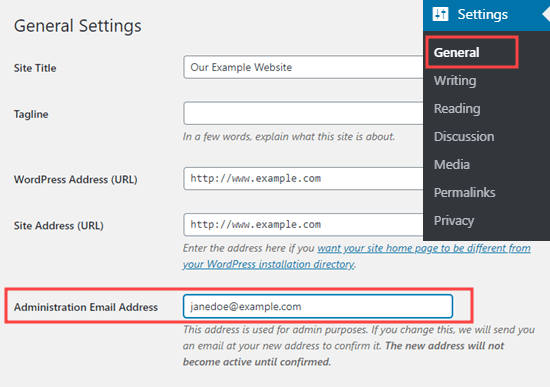
Tip: Not sure if {admin_email} is your email address or not? Get to Settings » Full general in your WordPress dashboard. Expect for the Administration Electronic mail Address. Yous can change it here. Just click Relieve Changes at the bottom afterward doing so.

If you want the submitted files to be sent to more than one person, yous tin can also fix multiple notifications here.
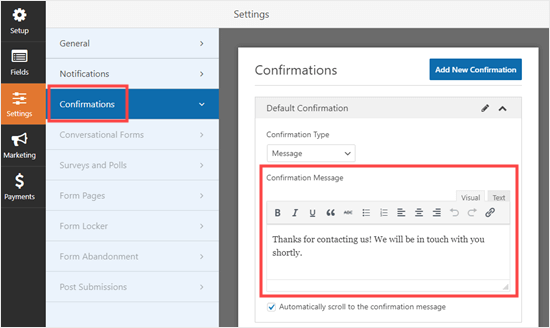
You may besides want to alter the confirmation message that users sees later the form is submitted. You tin can do this nether Settings » Confirmations.
Simply type the message you want into the box. You lot can add formatting like assuming and italic if you want to. This is how the default bulletin looks:

Don't forget to salvage your form once you've fabricated changes. You tin can exit the grade builder past clicking the X in the elevation right.
Calculation Your File Upload Form to Your Website
Once you lot've created your form, you'll need to add it to your website. You can add it on an existing post or page, or you can create a new page.
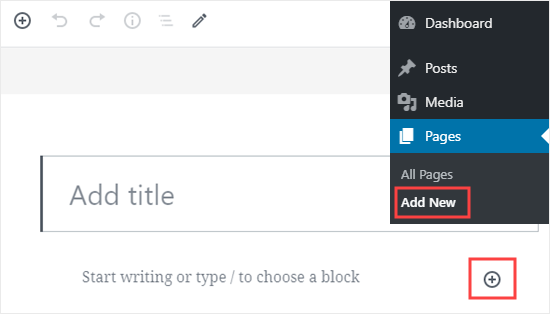
We're going to add together our form to a new page. To create a new page, get to Pages » Add New. Then, add a new cake to your page by clicking the (+) icon.

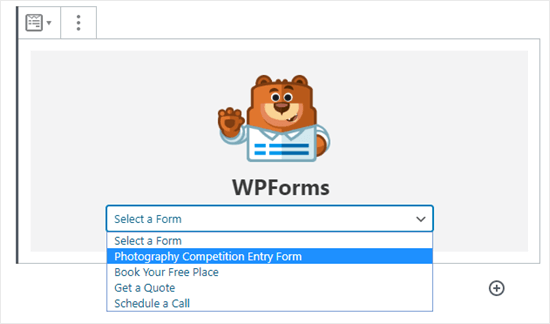
Next, yous'll demand to select the WPForms cake from the Widgets department. You lot tin can apply the search bar to notice it if you prefer.

Subsequently you've added the block to your folio, select the grade that you created from the WPForms dropdown.

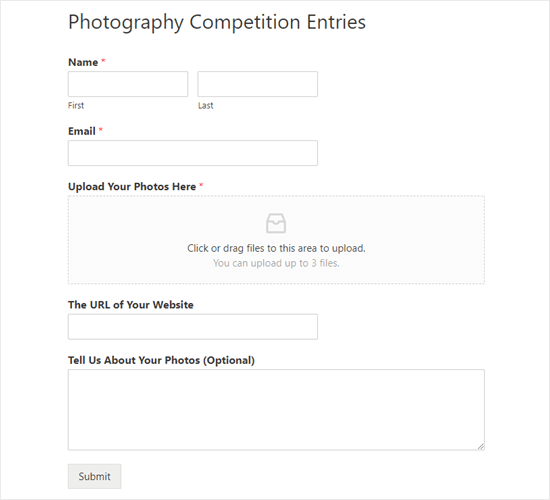
Now, preview or publish your folio and have a expect at your form live on your site. Here's how our form looks.

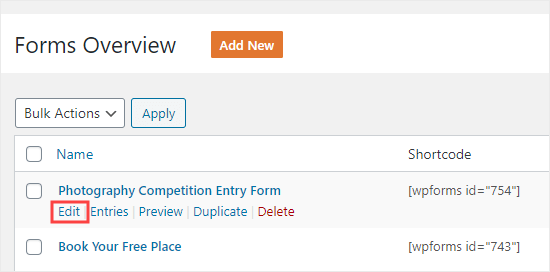
Yous tin make changes to your grade by going to WPForms » All Forms. Only click on the name of the form, or run your mouse over it and click the 'Edit' link, to edit information technology.

When you edit your grade, it'due south automatically updated on your website. You lot don't need to add information technology to your page over again.
Tip: It'due south a skilful idea to test your form to make sure it's working every bit expected. If yous don't get an electronic mail notification after creating a form entry, so take a look at our stride past step guide on fixing the WordPress non sending email effect.
Viewing or Downloading the Uploaded Files
When someone sends a file through your file upload class, you can get information technology through your email inbox or through your WordPress dashboard.
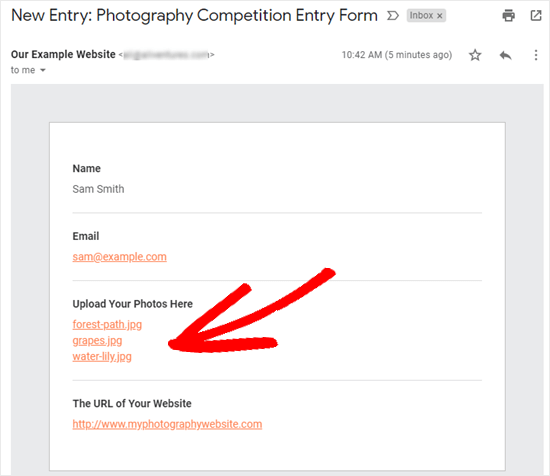
With each form entry, you'll get an email like this:

Just click the links to view or download the files themselves.
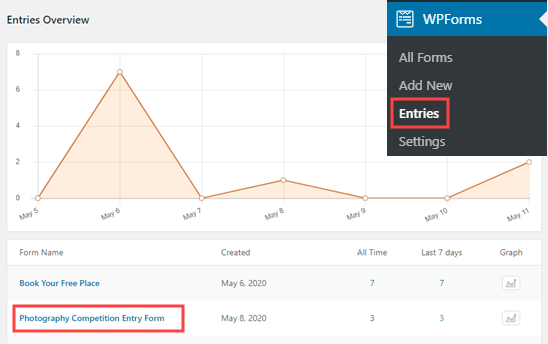
Y'all can also easily find the files through WordPress itself. Go to WPForms » Entries so click on the proper noun of your course.

Next, you can see the uploaded files in the tabular array of class entries. Alternatively, yous can click the View link to come across the full details of the form entry.

We hope this tutorial helped you larn how to create a file upload class in WordPress. You might as well want to bank check out our guide on the best WordPress survey plugins and our guide on how to create an email newsletter.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. Y'all can likewise find us on Twitter and Facebook.
Disclosure: Our content is reader-supported. This means if you click on some of our links, and then we may earn a commission. Run across how WPBeginner is funded, why it matters, and how you can support us.
Source: https://www.wpbeginner.com/wp-tutorials/how-to-create-a-file-upload-form-in-wordpress/
0 Response to "How to Create Form With File Upload"
Postar um comentário